bearychat 前端技术栈分析
首先要声明,这不是官方的,只是用Chrome Dev Tools查看源码自己分析的。
架构
从SourceMap映射后的代码架构来看,脚手架用的是Creat-React-App,用到的库也都是React全家桶,大量使用了recompose构建高阶组件。
路由组件作为初始加载组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| export default {
path: '/',
component: RootContainer,
childRoutes: [
{
path: ':vchannelIdentity',
components: {
main: Main,
overlay: Overlay,
},
childRoutes: overlays,
},
],
};
|
Container组件
Container组件处理初始加载的请求相关业务,对根组件进行业务封装,Container组件使用了withOnceLoading的高阶函数,目前还没有整明白这个组件的原理。
1
2
3
4
| <AppView {...others}>
{main}
{overlay}
</AppView>
|
AppView 根组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| const AppView = ({ classes, children, activePanel, vchannelIdentity }) =>
<Enhancers vchannelIdentity={vchannelIdentity}>
<UploadArea className={classes.AppViewContainer}>
<DialogRoot />
<ClipboardImageUploader />
<VerificationBar />
<NotificationBar />
<Favicon />
<div className={classes.AppView}>
<Alert />
<SideMenu activePanel={activePanel} />
<SidePanel activePanel={activePanel} />
{children}
{process.env.NODE_ENV === 'development' && <DevPanel />}
</div>
</UploadArea>
</Enhancers>;
|
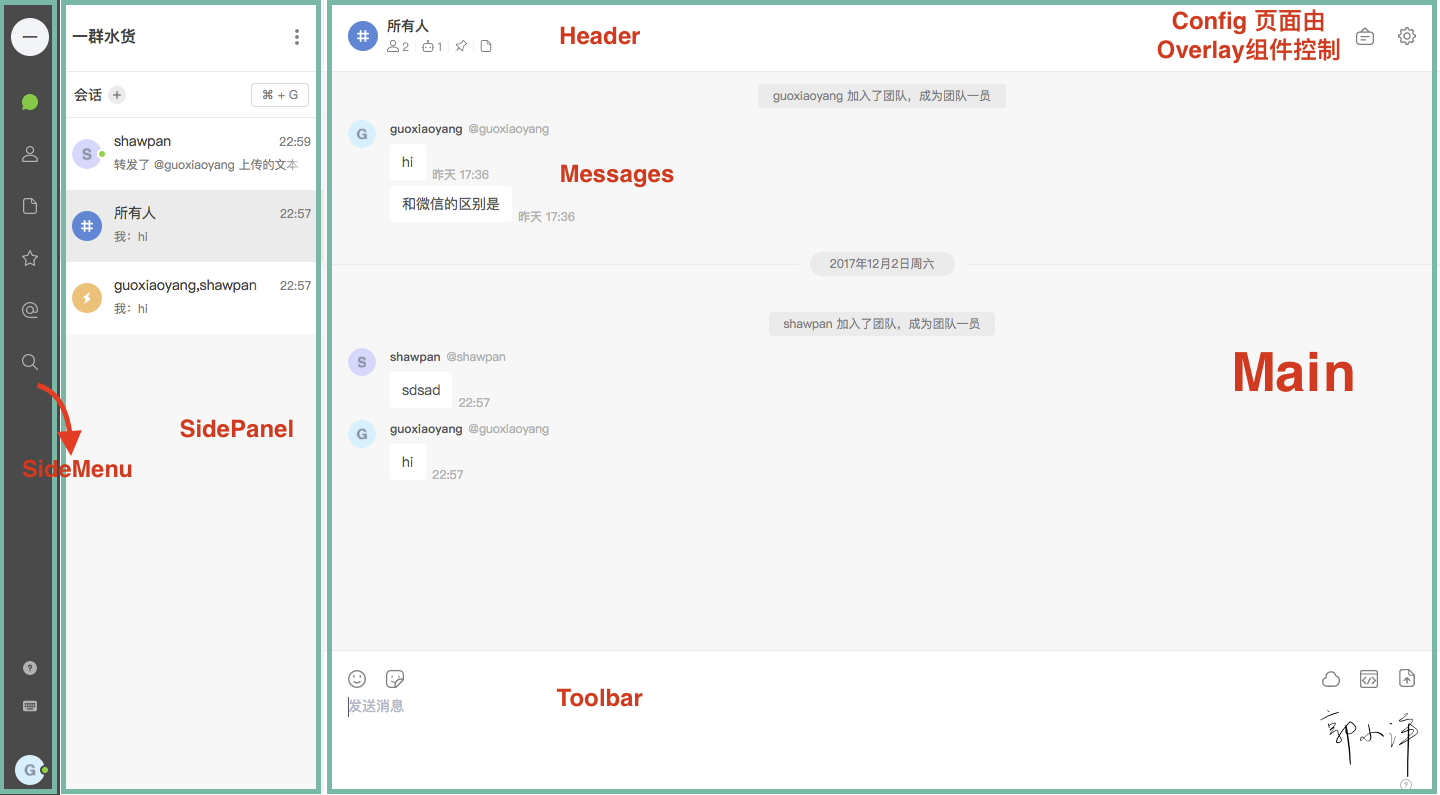
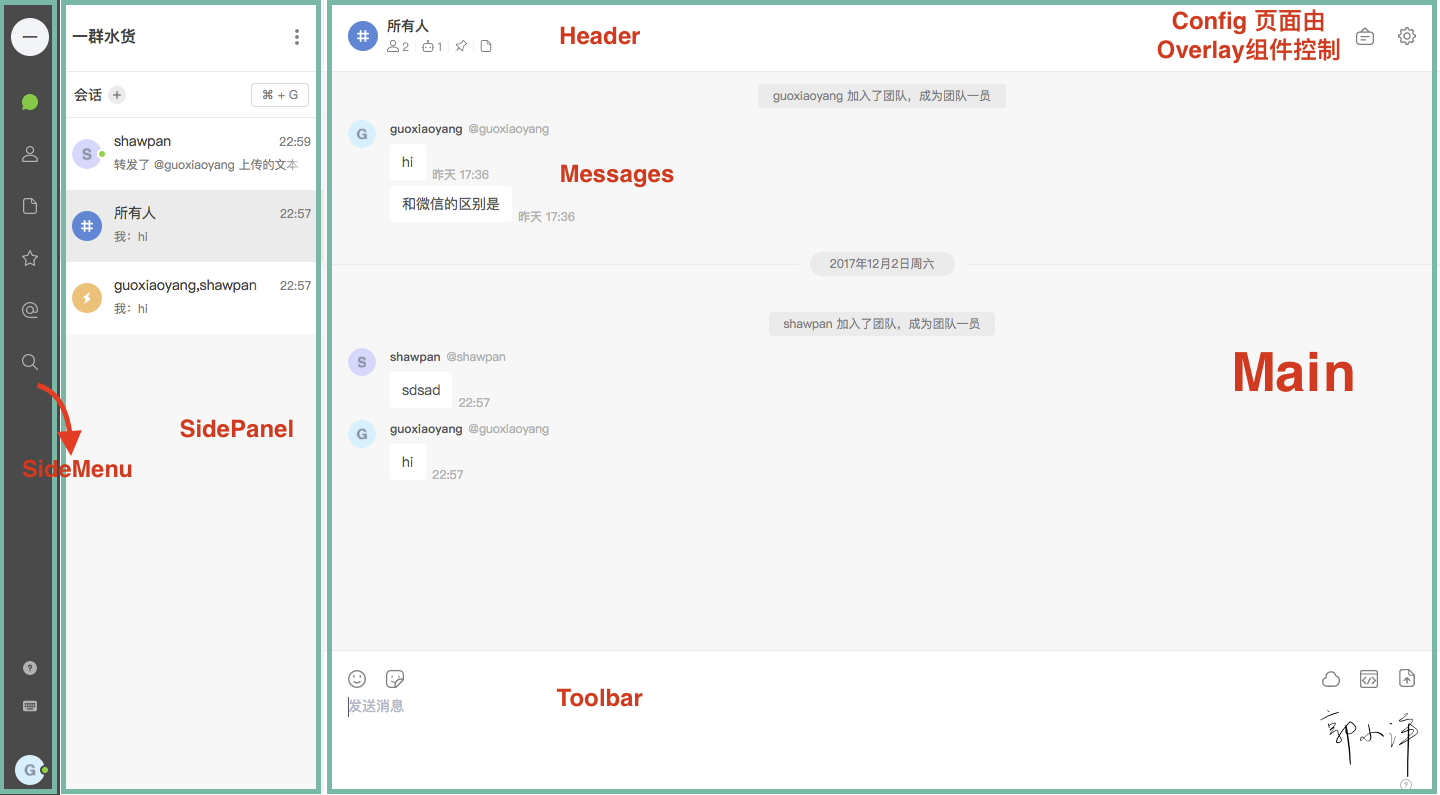
侧边栏功能组件
SidePanel组件
侧边面板

Main组件
Main组件是核心UI组件,Main组件又包括Header/NoticeBoard/Messages/Functions。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <div className={cx(classes.main, className)}>
<Header
entityId={vchannel.get('id')}
vchannelId={vchannel.get('vchannel_id')}
description={vchannel.get('topic') || vchannel.get('bio')}
type={vchannel.get('type')}
memberCount={memberCount}
robotCount={robotCount}
pinCount={pinCount}
/>
<NoticeBoard
className={classes.notice}
vchannelId={vchannel.get('vchannel_id')}
channelId={vchannel.get('id')}
/>
<Messages
className={classes.stream}
vchannelId={vchannel.get('vchannel_id')}
/>
<Functions
className={classes.functions}
isArchived={isArchived}
hasJoined={hasJoined}
vchannelId={vchannel.get('vchannel_id')}
entityId={vchannel.get('id')}
/>
</div>;
|
样式
样式使用了react-jss,这是一种CSS in JS库,实现在JS中便捷插入CSS,对组件化比较有利。
UI组件
基于Ant搭建的ui-kit
目前发现的问题:
生产模式下SourceMap配置可能有误,导致能映射到源码
Code Snippet里Matlab有误;